Svijet digitalnog marketinga brzo se mijenja, a s njim i naše potrebe i očekivanja kada je riječ o izradi web stranica. Kako pronaći dobre ideje za web stranicu u doba kada je konkurencija sve veća i kad gotovo svatko može pristupiti alatima za samostalnu izradu web stranica? Ovo pitanje postaje sve važnije, neovisno o tome jesmo li tek početnici u izradi web stranica ili iskusni dizajneri koji žele osvježiti svoj portfelj.
Ako tražite dodatne resurse i stručne savjete za izradu web stranica, preporučujemo i Webmajstori – zajednicu i portal posvećen digitalnom marketingu, programiranju i web dizajnu.
Zamislimo, na trenutak, da smo u fazi kada moramo osmisliti novi projekt. Imamo cilj, imamo svrhu, ali nam nedostaje ona iskra koja će našu web stranicu učiniti jedinstvenom i privlačnom posjetiteljima. Kroz ovaj članak, vodit ćemo vas kroz 7 koraka koji će vam pomoći da pronađete ideje za web stranicu koje će ne samo ispuniti očekivanja vaših korisnika, već ih i nadmašiti. Naša misija? Da zajedno otkrijemo kako inovativna razmišljanja i strateško planiranje mogu rezultirati izvanrednim rezultatima.
Bez obzira na to jeste li tek na početku svog putovanja ili tražite načine za unaprjeđenje svojih postojećih vještina, ključ uspjeha leži u kontinuiranom istraživanju i otvorenosti prema novim pristupima. Zaronimo zajedno u svijet kreativnosti i otkrijmo kako proces samostalne izrade web stranica može postati inspirativan, učinkovit i, najvažnije od svega, uspješan!
Kako pronaći dobre ideje za web stranicu?
Kada započinjemo s izradom web stranice, često se suočavamo s pitanjem: odakle početi? Pronalaženje dobrih ideja za web stranicu može se činiti izazovnim, pogotovo u moru informacija i inspiracije dostupnih online. No, s pravim pristupom i smjernicama, možemo osmisliti jedinstvenu i privlačnu web stranicu koja će zadovoljiti potrebe naših korisnika. Kroz sljedeće korake istražit ćemo kako pronaći te ideje i kako se usmjeriti prema uspješnoj i učinkovitoj izradi web stranica.
1. Razumijevanje ciljane publike
Prvi korak prema pronalasku dobrih ideja za web stranicu jest duboko razumijevanje naše ciljane publike. Tko su ljudi koji će posjećivati našu web stranicu? Koji su njihovi interesi, potrebe i bolne točke? Poznavanje naših korisnika ključ je za razvoj ideja koje će im biti korisne i privlačne.

Kada razmišljamo o samostalnoj izradi web stranica, moramo se staviti u cipele naših potencijalnih korisnika. Što žele saznati ili postići na našoj web stranici? Na primjer, ako izrađujemo web stranicu za mlade poduzetnike, naša stranica mora ponuditi relevantne i konkretne informacije koje će im pomoći u pokretanju i vođenju poslovanja. Razmišljanjem na ovaj način, možemo pronaći ideje za web stranicu koje će biti u skladu s njihovim potrebama.
2. Analiza konkurencije
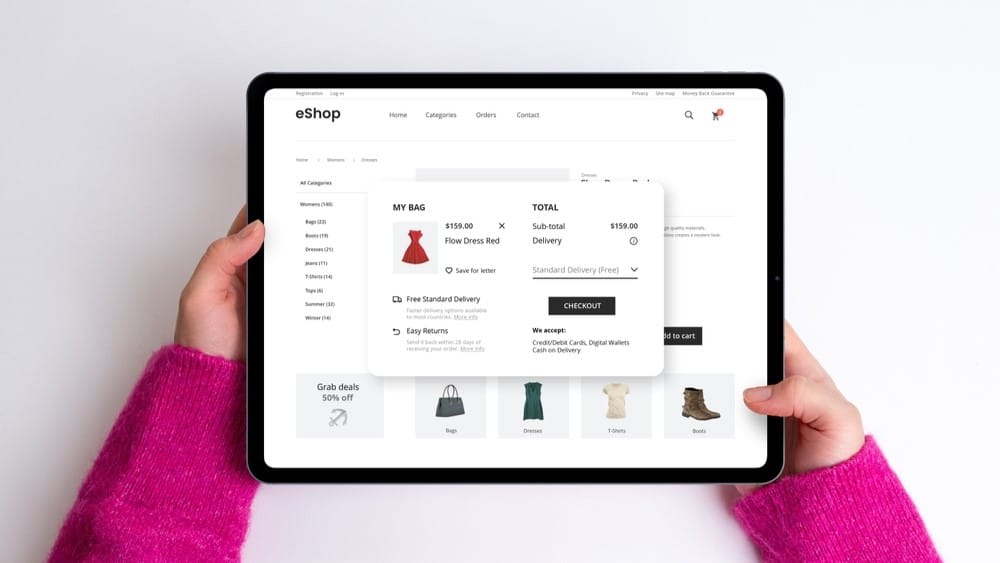
Drugi korak u pronalaženju dobrih ideja za web stranicu uključuje temeljitu analizu konkurencije. Ovaj korak nam omogućava da sagledamo što druge web stranice u našoj niši već nude i gdje bismo mogli pronaći inspiraciju ili, još važnije, kako možemo ponuditi nešto jedinstveno. Kada pristupamo samostalnoj izradi web stranica, važno je razumjeti tržišni kontekst u kojem djelujemo.

Analiza konkurencije započinje istraživanjem drugih web stranica koje se bave sličnim temama. Proučavanjem njihovih dizajna, sadržaja, funkcionalnosti i ukupnog korisničkog iskustva možemo uočiti koje teme za web stranicu dominiraju u našoj industriji. Na primjer, ako primijetimo da konkurencija koristi jednostavne, minimalističke dizajne s puno bijelog prostora, to može biti znak da korisnici cijene jednostavnost i lakoću navigacije. S druge strane, ako uočimo da većina konkurentnih web stranica ima vrlo bogat sadržaj s puno blog postova i resursa, možemo zaključiti da je edukacija važna komponenta za našu ciljanu publiku.
Tijekom analize, trebamo se zapitati: Što ove web stranice rade dobro? Gdje postoje slabosti koje bismo mogli iskoristiti? Primjerice, možda smo uočili da konkurentske web stranice nemaju dobar SEO ili nisu prilagođene mobilnim uređajima. To nam daje priliku da svoju web stranicu optimiziramo na način da bude više vidljiva i pristupačnija korisnicima na svim uređajima.
Kroz ovaj proces, također ćemo razmotriti teme za web stranicu koje naši konkurenti pokrivaju. Postoji li neka tema koja nije dovoljno obrađena? Možemo li pronaći nišu koja je zanemarena? Razmatranje ovih pitanja pomaže nam da pronađemo inovativne ideje za web stranicu koje će privući posjetitelje i ispuniti njihove specifične potrebe.
Pored proučavanja konkurentskih web stranica, važno je obratiti pažnju i na povratne informacije korisnika koje su te web stranice možda dobile. Recenzije, komentari i povratne informacije na društvenim mrežama mogu nam pružiti dragocjen uvid u to što korisnici vole ili ne vole kod trenutnih opcija na tržištu. Ovaj uvid možemo iskoristiti kako bismo izbjegli iste zamke ili kako bismo pojačali elemente koji se pokazali uspješnima.
Zaključimo, analiza konkurencije nije samo puko kopiranje onoga što drugi rade. To je strateški proces koji nam pomaže da sagledamo širu sliku, identificiramo praznine na tržištu i osmislimo inovativne ideje za web stranicu koje će istaknuti našu ponudu. Tako ćemo, kroz samostalnu izradu web stranica, stvoriti platformu koja ne samo da zadovoljava, već i nadmašuje očekivanja naših korisnika.
3. Korištenje alata za inspiraciju
Treći korak u pronalaženju dobrih ideja za web stranicu je korištenje alata i resursa koji potiču kreativnost. Alati poput Pinterest-a, Behance-a ili Google Trends-a mogu nam pomoći da istražimo aktualne teme za web stranicu i prepoznamo trendove u industriji. Platforme poput Canva i Figma omogućuju izradu prototipova, dok alati kao što su SimilarWeb ili Ahrefs pružaju uvid u popularne web stranice i njihove najbolje prakse. Korištenjem ovih alata lakše je osmisliti jedinstvene ideje za web stranicu koje privlače i angažiraju korisnike te uspješno provesti samostalnu izradu web stranica.
4. Brainstorming s timom
Četvrti korak u procesu pronalaženja dobrih ideja za web stranicu uključuje brainstorming s timom. Ovaj korak je ključan jer omogućuje razmjenu različitih perspektiva, ideja i stručnosti, što može rezultirati jedinstvenim i inovativnim konceptima za našu web stranicu. Kada radimo na samostalnoj izradi web stranica, važno je uključiti sve članove tima kako bismo osigurali da svaki aspekt naše web stranice bude dobro promišljen i prilagođen potrebama korisnika.
Brainstorming je proces u kojem članovi tima slobodno dijele svoje ideje bez straha od kritike ili odbijanja. Ovaj otvoreni pristup potiče kreativnost i omogućuje da se razviju različite teme za web stranicu koje možda sami ne bismo razmotrili. Na primjer, jedan član tima može predložiti ideju za integraciju interaktivnog sadržaja, dok drugi može sugerirati usmjerenost na specifične ključne riječi i teme koje će poboljšati SEO performanse naše web stranice. Kroz ovaj proces, generiramo raznolike ideje koje će pomoći u stvaranju web stranice koja je i vizualno privlačna i funkcionalna.
Tijekom brainstorminga, važno je fokusirati se na specifične aspekte samostalne izrade web stranica. Na primjer, možemo razmotriti različite pristupe dizajnu, navigaciji, korisničkom iskustvu, kao i sadržajnim strategijama koje ćemo koristiti. Također je korisno razmotriti kako različite teme za web stranicu mogu utjecati na percepciju korisnika i njihovu interakciju s našom web stranicom. Ako tim ima jasnu viziju o tome kako bi web stranica trebala izgledati i funkcionirati, lakše će razviti ideje koje su usklađene s našim ciljevima.
Kada se bavimo brainstormingom za ideje za web stranicu, također je korisno koristiti vizualne alate kao što su ploče za pisanje ili digitalni alati poput Miro ili Trello. Ovi alati pomažu u organizaciji misli i ideja te omogućuju timu da vidi kako se različiti koncepti mogu međusobno povezati. Na primjer, ako jedan član tima predloži korištenje specifične teme za web stranicu, možemo je odmah povezati s potencijalnim dizajnom, sadržajem i funkcionalnostima koje bi se mogle koristiti kako bi se ta tema uspješno implementirala.

Još jedna važna komponenta brainstorminga je povratna informacija. Kako ideje budu iznesene, tim bi trebao raspravljati o njihovim prednostima i nedostacima, kako bi se identificirale najbolje mogućnosti za daljnji razvoj. Povratna informacija također može otkriti potencijalne probleme ili izazove koje bi određene ideje mogle donijeti, omogućujući nam da ih unaprijed razmotrimo i prilagodimo našu strategiju. Ova iterativna metoda osigurava da ideje za web stranicu ne ostanu samo na razini koncepta, već da budu jasno definirane i spremne za realizaciju.
Zaključno, brainstorming s timom je ključan korak u procesu pronalaženja dobrih ideja za web stranicu jer potiče suradnju, kreativnost i razmjenu znanja. Kroz ovaj proces, tim može zajednički osmisliti teme za web stranicu i pristupe koji će osigurati da naša web stranica ne samo zadovoljava, već i nadmašuje očekivanja korisnika. U konačnici, zajednički napor i kreativnost omogućuju nam da kroz samostalnu izradu web stranica stvorimo platformu koja je jedinstvena, učinkovita i privlačna našoj ciljanoj publici.
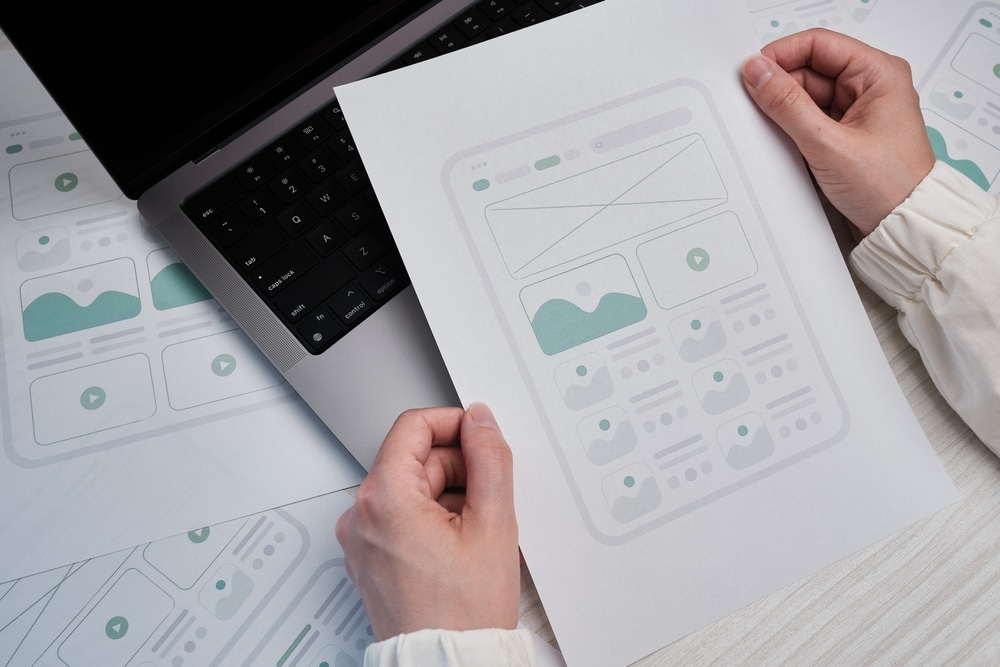
5. Razvijanje prototipa
Peti korak u pronalaženju dobrih ideja za web stranicu je razvijanje prototipa. Prototip nam pomaže vizualizirati i testirati kako će web stranica funkcionirati prije konačne izrade. Kroz izradu osnovne strukture, ili žičanog okvira, možemo testirati različite ideje za web stranicu i provjeriti njihovu učinkovitost. Ovaj korak uključuje i prilagodbu dizajnerskih elemenata, kao što su boje, fontovi i raspored, kako bi se osiguralo najbolje korisničko iskustvo. Također, prikupljanje povratnih informacija od korisnika pomaže nam unaprijediti našu samostalnu izradu web stranica, čineći je intuitivnijom i privlačnijom za posjetitelje.

6. Testiranje i revizija
Šesti korak u procesu pronalaženja i implementacije dobrih ideja za web stranicu je testiranje i revizija. Ovaj korak je ključan jer omogućuje provjeru funkcionalnosti, dizajna i korisničkog iskustva naše web stranice prije nego što bude objavljena. Kada radimo na samostalnoj izradi web stranica, testiranje nam pomaže identificirati potencijalne probleme i prilike za poboljšanje, kako bismo osigurali da naša web stranica bude optimalna i zadovolji sve potrebe korisnika.
Testiranje započinje tehničkim pregledom web stranice kako bi se osiguralo da sve funkcionalnosti rade kako je predviđeno. To uključuje provjeru svih linkova, formi, interaktivnih elemenata i navigacijskih menija kako bi se osiguralo da nema grešaka koje bi mogle frustrirati korisnike. Ako smo, primjerice, odlučili implementirati specifične teme za web stranicu koje uključuju složene funkcionalnosti kao što su personalizirani sadržaj ili interaktivni alati, ključno je provjeriti da ti elementi rade bez poteškoća. Testiranje u ovoj fazi omogućuje nam da uočimo sve tehničke probleme i riješimo ih prije nego što naša web stranica postane dostupna javnosti.
Osim tehničkog pregleda, korisničko testiranje je također od vitalne važnosti. Ovdje uključujemo stvarne korisnike kako bismo testirali navigaciju i upotrebljivost naše web stranice. Korisničko testiranje pruža uvid u to kako stvarni posjetitelji doživljavaju našu web stranicu, koje ideje za web stranicu rezoniraju s njima i gdje mogu postojati izazovi ili nesporazumi. Ovaj korak je osobito koristan kada radimo na samostalnoj izradi web stranica, jer omogućuje prilagodbe koje povećavaju korisničku zadovoljstvo i angažman. Na primjer, ako korisnici izvijeste da je određena navigacija zbunjujuća ili da se ključne informacije teško pronalaze, možemo odmah izvršiti potrebne promjene.
Testiranje također uključuje optimizaciju performansi. To znači provjeru brzine učitavanja stranice, optimizaciju slika i drugih medijskih datoteka te osiguranje da web stranica radi besprijekorno na svim uređajima i preglednicima. Brzina i performanse su kritični faktori koji utječu na korisničko iskustvo; spora web stranica može rezultirati visokim stopama napuštanja i negativnim povratnim informacijama. Tijekom ovog koraka, možemo koristiti različite alate za testiranje performansi kako bismo osigurali da naša web stranica nudi brzo i besprijekorno iskustvo svim korisnicima.
Nakon što smo završili s testiranjem, slijedi proces revizije. Ovdje analiziramo sve prikupljene podatke i povratne informacije te ih koristimo za poboljšanje i fino podešavanje naše web stranice. Revizija može uključivati manje prilagodbe dizajna, sadržaja ili funkcionalnosti, ili veće promjene, ovisno o nalazima tijekom testiranja. Na primjer, ako smo kroz testiranje zaključili da određene teme za web stranicu ne privlače dovoljno pažnje korisnika ili da određeni elementi nisu dovoljno intuitivni, možemo ih preoblikovati ili zamijeniti boljim opcijama.
Cilj revizije je osigurati da konačna verzija naše web stranice bude besprijekorna i potpuno prilagođena potrebama korisnika. Kroz ovaj korak, također provjeravamo jesu li sve naše ideje za web stranicu dosljedno implementirane i jesu li svi dijelovi stranice u skladu s našom početnom vizijom i ciljevima. Testiranje i revizija nisu jednokratni procesi; radi se o kontinuiranom ciklusu koji se nastavlja čak i nakon objavljivanja web stranice, jer je uvijek moguće unaprjeđenje i prilagodba kako bismo pratili promjene u korisničkim preferencijama i industrijskim trendovima.
Dakle, testiranje i revizija su ključni koraci u procesu samostalne izrade web stranica, jer osiguravaju da naša web stranica bude ne samo vizualno privlačna, već i funkcionalna, optimizirana i prilagođena korisnicima. Na taj način, možemo stvoriti uspješnu i efikasnu web stranicu koja zadovoljava sve naše ciljeve i očekivanja.

7. Lansiranje i praćenje
Sedmi i završni korak u procesu pronalaženja i implementacije dobrih ideja za web stranicu je lansiranje i praćenje. Nakon što smo prošli sve prethodne korake – od analize konkurencije, korištenja alata za inspiraciju, brainstorminga, razvijanja prototipa, do testiranja i revizije – spremni smo predstaviti svoju web stranicu svijetu. Međutim, lansiranje nije kraj procesa; zapravo, to je početak nove faze u kojoj je ključno pratiti performanse web stranice kako bismo osigurali njezin uspjeh.
Lansiranje web stranice uključuje niz tehničkih i strateških aktivnosti. Prije svega, važno je osigurati da su svi tehnički aspekti spremni i da su sve funkcionalnosti ispravno postavljene. Ako smo radili na samostalnoj izradi web stranica, ovo je trenutak kada sve naše ideje za web stranicu dolaze na vidjelo. Potrebno je provjeriti je li web stranica optimizirana za različite preglednike i uređaje, jesu li svi linkovi ispravni, te radi li sve besprijekorno. Lansiranje uključuje i implementaciju SEO strategija kako bi naša web stranica bila vidljiva na tražilicama i lako dostupna našoj ciljanoj publici.
Nakon lansiranja, ključan dio ovog koraka je praćenje performansi web stranice. Korištenjem alata kao što su Google Analytics i druge platforme za praćenje, možemo pratiti različite metrike kao što su broj posjetitelja, vrijeme provedeno na stranici, stope konverzije i druge relevantne statistike. Ovi podaci nam pomažu da shvatimo koliko su naše teme za web stranicu učinkovite i kako korisnici reagiraju na različite elemente i sadržaje na stranici. Na primjer, ako primijetimo da određena stranica ima visoku stopu napuštanja, to može biti znak da je potrebno dodatno optimizirati sadržaj ili dizajn kako bi bio privlačniji i korisnicima razumljiviji.
Praćenje također uključuje stalno testiranje i optimizaciju. Čak i nakon lansiranja, važno je nastaviti s A/B testiranjem kako bismo ispitali koji dizajnerski elementi, pozivi na akciju ili sadržaji najbolje funkcioniraju. Na primjer, ako smo implementirali specifične teme za web stranicu, možemo testirati različite verzije tih tema kako bismo vidjeli koja od njih donosi najbolji angažman i konverzije. Kroz stalno testiranje i optimizaciju, možemo kontinuirano poboljšavati našu web stranicu i osigurati da ostane relevantna i privlačna našoj ciljanoj publici.
U ovoj fazi, također je važno prikupljati povratne informacije od korisnika. Njihova iskustva i mišljenja mogu nam pružiti dragocjen uvid u to što funkcionira dobro, a što bi trebalo poboljšati. Na primjer, putem anketa ili izravnih povratnih informacija, korisnici nam mogu reći što misle o navigaciji, sadržaju, ili ukupnom izgledu naše web stranice. Ove povratne informacije mogu nam pomoći da dodatno prilagodimo naše ideje za web stranicu i unaprijedimo korisničko iskustvo.
Praćenje performansi i kontinuirana optimizacija su neophodni kako bi naša samostalna izrada web stranica bila uspješna na duge staze. Na temelju podataka i povratnih informacija, možemo donositi informirane odluke o budućim promjenama i prilagodbama koje će poboljšati učinkovitost web stranice. Cilj je uvijek zadržati korisnike angažiranim i zadovoljiti njihove potrebe, što je ključno za održavanje visoke razine posjećenosti i konverzija.

Zaključno, lansiranje i praćenje je posljednji, ali iznimno važan korak u procesu stvaranja uspješne web stranice. Kroz ovaj korak, ne samo da puštamo u rad naše ideje za web stranicu, već i osiguravamo da one stalno evoluiraju i prilagođavaju se kako bi ispunile očekivanja korisnika i održale visoku razinu konkurentnosti u digitalnom okruženju. Kroz kontinuirano praćenje i optimizaciju, možemo osigurati da naša web stranica bude uvijek relevantna, funkcionalna i uspješna.
Kreiranje uspješne web stranice zahtijeva kreativnost i jasnu strategiju. Od analize konkurencije do razvijanja prototipa i lansiranja, svaki korak vodi nas prema pronalasku dobrih ideja za web stranicu koje će privući i zadržati korisnike. Kada se posvetimo samostalnoj izradi web stranica, otvaramo prostor za inovacije i prilagođavamo se potrebama naše publike. Kroz stalno praćenje i prilagodbu, osiguravamo da naša web stranica ostane relevantna, funkcionalna i uspješna. U konačnici, ključ je u stvaranju vrijednosti i pružanju nezaboravnog korisničkog iskustva.